InputBox With Value Validation [C#]
This example extends previous article how to show an InputBox in C# using simple static method. In this example I use simple class named InputBox with static method Show (to be similar to MessageBox.Show). This implementations brings also value validation.

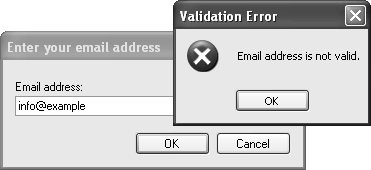
The following code shows usage of InputBox to get valid email address. It can show two different error messages, one for empty value and another for invalid email address.
[C#]// InputBox with value validation - first define validation delegate, which // returns empty string for valid values and error message for invalid values InputBoxValidation validation = delegate(string val) { if (val == "") return "Value cannot be empty."; if (!(new Regex(@"^[a-zA-Z0-9_\-\.]+@[a-zA-Z0-9_\-\.]+\.[a-zA-Z]{2,}$")).IsMatch(val)) return "Email address is not valid."; return ""; }; string value = "info@example.com"; if (InputBox.Show("Enter your email address", "Email address:", ref value, validation) == DialogResult.OK) { MessageBox.Show(value); }
This code shows the InputBox class implementation. It has overloaded static method Show which takes following paramaters: a dialog title, a prompt text, a default value and optionally a validation delegate. It returns a DialogResult to detect wheather the OK or the Cancel button has been clicked. The value can be obtained from the input/output parameter value.
[C#]using System; using System.Drawing; using System.Windows.Forms; public class InputBox { public static DialogResult Show(string title, string promptText, ref string value) { return Show(title, promptText, ref value, null); } public static DialogResult Show(string title, string promptText, ref string value, InputBoxValidation validation) { Form form = new Form(); Label label = new Label(); TextBox textBox = new TextBox(); Button buttonOk = new Button(); Button buttonCancel = new Button(); form.Text = title; label.Text = promptText; textBox.Text = value; buttonOk.Text = "OK"; buttonCancel.Text = "Cancel"; buttonOk.DialogResult = DialogResult.OK; buttonCancel.DialogResult = DialogResult.Cancel; label.SetBounds(9, 20, 372, 13); textBox.SetBounds(12, 36, 372, 20); buttonOk.SetBounds(228, 72, 75, 23); buttonCancel.SetBounds(309, 72, 75, 23); label.AutoSize = true; textBox.Anchor = textBox.Anchor | AnchorStyles.Right; buttonOk.Anchor = AnchorStyles.Bottom | AnchorStyles.Right; buttonCancel.Anchor = AnchorStyles.Bottom | AnchorStyles.Right; form.ClientSize = new Size(396, 107); form.Controls.AddRange(new Control[] { label, textBox, buttonOk, buttonCancel }); form.ClientSize = new Size(Math.Max(300,label.Right+10), form.ClientSize.Height); form.FormBorderStyle = FormBorderStyle.FixedDialog; form.StartPosition = FormStartPosition.CenterScreen; form.MinimizeBox = false; form.MaximizeBox = false; form.AcceptButton = buttonOk; form.CancelButton = buttonCancel; if (validation != null) { form.FormClosing += delegate(object sender, FormClosingEventArgs e) { if (form.DialogResult == DialogResult.OK) { string errorText = validation(textBox.Text); if (e.Cancel = (errorText != "")) { MessageBox.Show(form, errorText, "Validation Error", MessageBoxButtons.OK, MessageBoxIcon.Error); textBox.Focus(); } } }; } DialogResult dialogResult = form.ShowDialog(); value = textBox.Text; return dialogResult; } } public delegate string InputBoxValidation(string errorMessage);
See also
- [C#] InputBox – InputBox implementation as a static method
- [C#] Separator Line on Form – simulate a bevel line on form
- [C#] Hourglass Wait Cursor – how to change mouse cursor to hourglass
- [C#] Topmost Form at Application Level – don't overlap other application forms
- [C#] Autoscroll (TextBox, ListBox, ListView) – autoscroll in common controls